- 查看 2,484 次, 回复 0 次
-
普通编辑5年前 (2020/04/08 11:00)

- Ronnie
- 注册:10年前
普通编辑
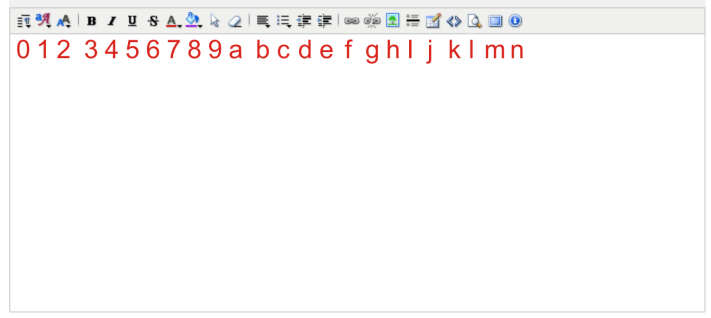
运用“富文本编辑”器编辑内容及页面,功能更全面,实现的效果更多,下面我们来介绍一下普通编辑的相关按扭:

0. 设置标题及字符的H标签,使用方法:选择相应的文本,将鼠标放到此图标上,选择对应的标题编号即可;
1. 字体设置按扭,使用方法:选择相应的文本,将鼠标放到此图标上,选择对应的字体即可;
2. 字体大小设置按扭,使用方法:选择相应的文本,将鼠标放到此图标上,选择对应的字号即可;
3. 字体加粗按钮,使用方法:选择相应的文本,点击此图标即可;(字体加粗就是为字体加上<strong>标签,用在关键词上有利于优化)示例:Bee→Bee
4. 字体斜体按钮,使用方法:选择相应的文本,点击此图标即可;示例:Bee→Bee
5. 下划线按钮,使用方法:选择相应的文本,点击此图标即可;示例:Bee→Bee
6. 删除线按扭,使用方法:选择相应的文本,点击此图标即可;示例:Bee→
Bee7. 字体颜色按钮,使用方法:选择相应的文本,将鼠标放到此图标上,选择对应的颜色即可;示例:Bee→Bee
8. 字体底色按钮,使用方法:选择相应的文本,将鼠标放到此图标上,选择对应的颜色即可;示例:Bee→Bee
9. 全选按钮,使用方法:直接点击此图标,便可以选中编辑框的所有元素;
a. 格式删除按钮,使用方法:选择相应的文本,点击此图标,便可以删除文本的全部格式;示例:
Bee→Beeb. 对齐按钮,使用方法:选择相应的元素,将鼠标放到此图标上,选择对应的对齐方式即可;
c. 列表符按钮,使用方法:选择相应的文本,选择列表符样式即可;数字列表-在每一行文本前加上数字序号;符号列表-在每一行文字前加上小圆点;
d. 减少缩进按钮,使用方法:选择相应的元素,点击此按钮,点击一次,对应的元素向左移动一个制表位(即8个字符),直到贴紧左边框为止;
e. 增加缩进按钮,使用方法:选择相应的元素,点击此按钮,点击一次,对应的元素向右移动一个制表位(即8个字符),直到贴紧右边框为止;
f. 超链接按钮,使用方法:选择相应的文字或图片,将鼠标放到此图标上,在弹出框输入链接地址和选择打开方式即可;
g. 取消超链接按蔚,使用方法:选择添加过超链接的文字或图片,点击此按钮,则取消相应的超链接;
h. 图片编辑按扭,使用方法:将光标放到需要插入图片的位置或点击已有图片,将鼠标放到此按钮上,在弹出框“上传”本地图片,填写对应的参数,点击“确定即可”;
-图片文件:可在输入框输入图片的绝对地址,也可以通过点击“上传”选择本地图片进行上传;
-替换文本:即设置图片的alt属性;
-对齐方式:选择图片的对齐方式;
-宽度/高度:设置图片的显示尺寸;
-边框大小:设置图片的边框值,默认单位px;
-水平间距:设置图片离左边元素的间距,默认单位px;
-垂直间距;设置图片离上方元素的间距,默认单位px;
i. 插入水平线按钮,使用方法:直接点击此按钮,则自动在编辑处上方插入一条水平线;
j. 插入表格按钮,使用方法:将鼠标放到此按钮,填写相应的参数,在编辑处插入一个相应的表格;
k. 源代码按钮,使用方法:直接点击此按钮,进入源代码编写界面,适用于熟悉HTML代码的使用者;
l. 预览按钮,使用方法:直接点击此按钮,将在新的页面展示出当前编辑框的展示效果;
m. 全屏编辑,使用方法:直接点击此按钮,编辑框全屏显示,方便编辑;
n. 版本信息:显示富文本编辑框的名称及版本信息;
转到