- 查看 2,547 次, 回复 0 次
-
图片的Alt属性5年前 (2020/04/08 10:20)

- Ronnie
- 注册:10年前
Alt属性
注:以下个别内容来自于网络。
Alt属性是一个用于网页语言HTML和XHTML、为输出纯文字的参数属性,作用是当HTML元素本身的物件无法被渲染时,就显示Alt(替换)文字作为一种补救措施。在小蜜蜂云建站后台提供了图片Alt属性的自定义功能,方便大家对所上传的图片进行优化。
一、Alt属性的作用:
1、图片Alt属性是搜索引擎唯一能识别的图片信息,所以搜索引擎在进行相关搜索的时候,会把Alt属性进行关键词匹配,图片的Alt属性是搜索引擎一个可信任的参考点;
2、用来对网页上的图片进行描述,当用户打开网站因网络原因或设置了图片屏蔽而无法显示图片时,可以显示Alt属性的文字让用户清楚图片内容,提升客户体验;
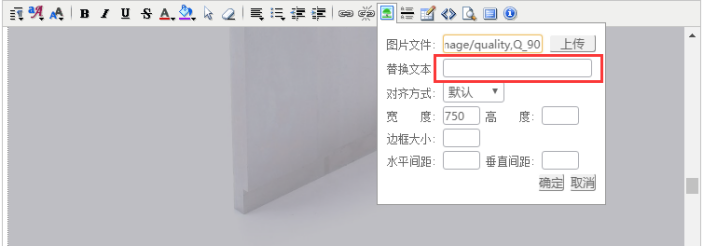
二、Alt属性的添加方法:在编辑框插入或修改图片时,在“替换文本”处输入Alt属性的关键词即可!如图:

三、添加图片Alt属性的注意点:
1、Alt属性的文本字符数没有限制,但是不宜过长,建议不要超过20个字符,不要添加多个关键词;
2、Alt属性的文本建议与图片所表示的意思一致,忌“张冠李戴”;
3、建议将网站中所有图片都加上Alt属性,利于搜索引擎的图片优化;
1
转到