- 查看 1,570 次, 回复 0 次
-
如何给导航再多添加几个子导航7年前 (2018/07/30 17:30)

- lucy
- 注册:11年前
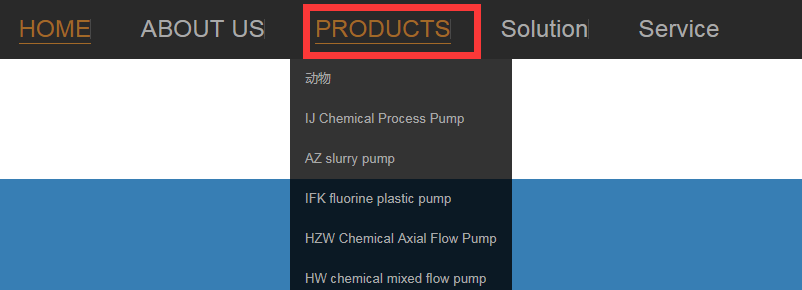
在导航栏上有多个导航,这次我们以经常会用到的Products导航为例,其他的导航设置同理。

如上图,鼠标放在Products上,会出现下拉菜单。显示的是我们在“分组管理”里面设置的产品分组。
我们到页面配置里看一下,发现其标准子导航使用的是“产品一级分组”(如下图),
像这样的设置,就不需要自己手动去调整子导航的内容了,只要在“产品分组”里调整了,该子导航就会自动调整。

但是,有时候我们有自己的想法,又或者父导航是其他的内容,比如Services、applications之类的。

也就是说,对于子导航,我们不要“标准子导航”,我们要自定义子导航。
这个时候,在“标准子导航”里选择“不使用”。

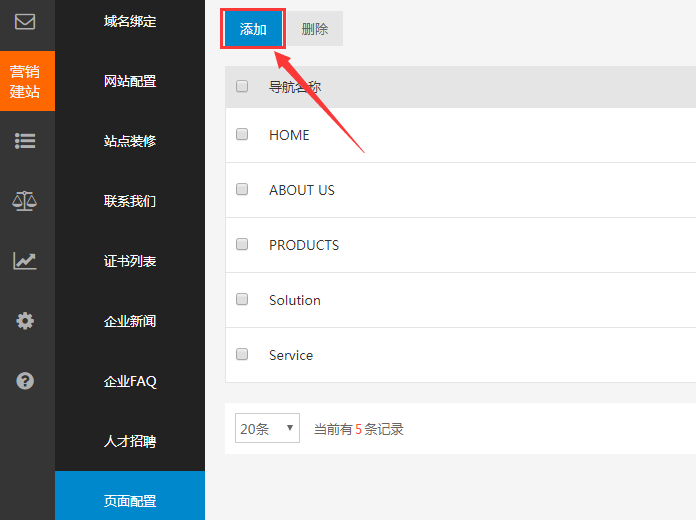
然后在页面配置里,点击添加

一级导航选择我们要放的那个(如果不填,就是直接创建父级导航了哦)
然后我们设置这个子导航的名称、链接(链接是点击这个子导航后跳转到的页面地址,填写相对地址即可)
保存数据

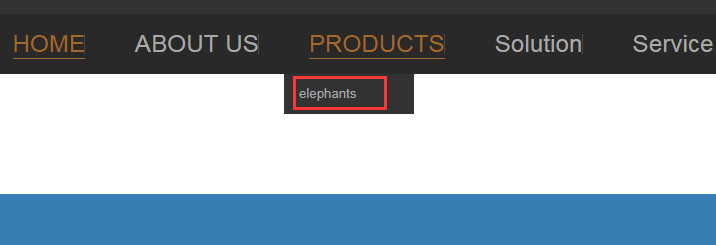
我们预览一下效果:

重复上述步骤即可添加多个自定义的子导航。
*需要注意的是,标准子导航 与 自定义的子导航 是不能同时使用的哦~
1
转到