- 查看 3,064 次, 回复 0 次
-
如何对网站进行装修?7年前 (2018/07/10 10:21)

- lucy
- 注册:11年前
1.网站第一次注册进来之后是默认的风格,非常的简单,所以我们
需要对装修风格进行优化,后台提供了多种风格的装修样式可供大
家挑选。

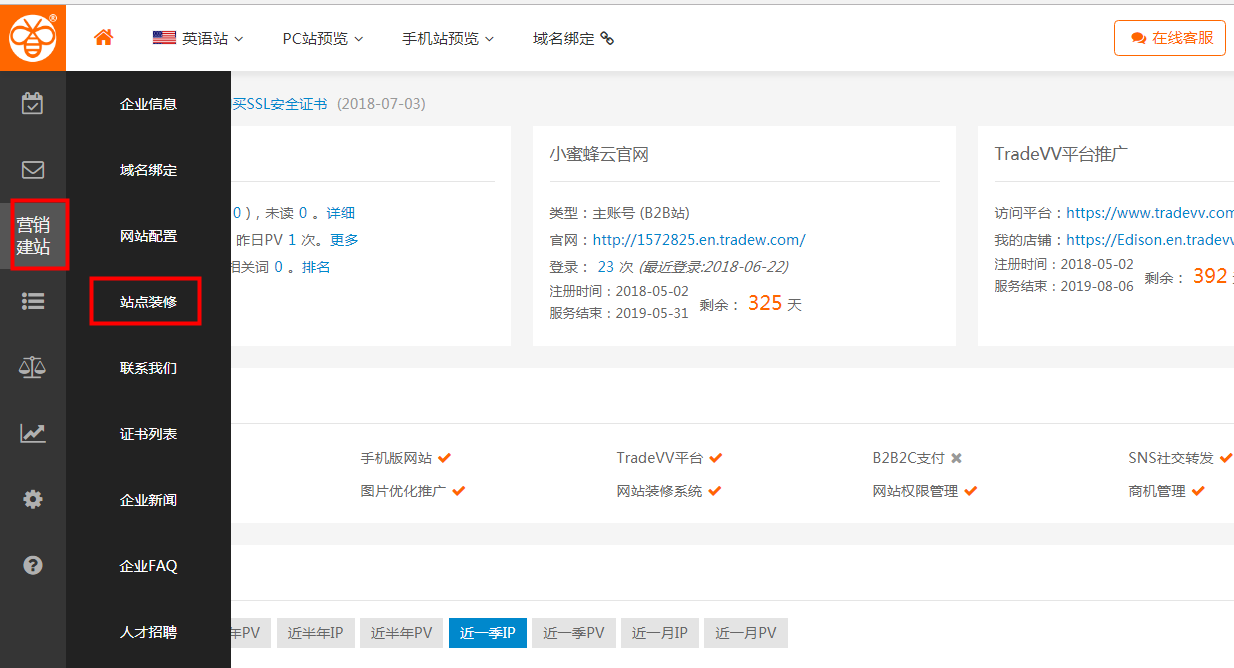
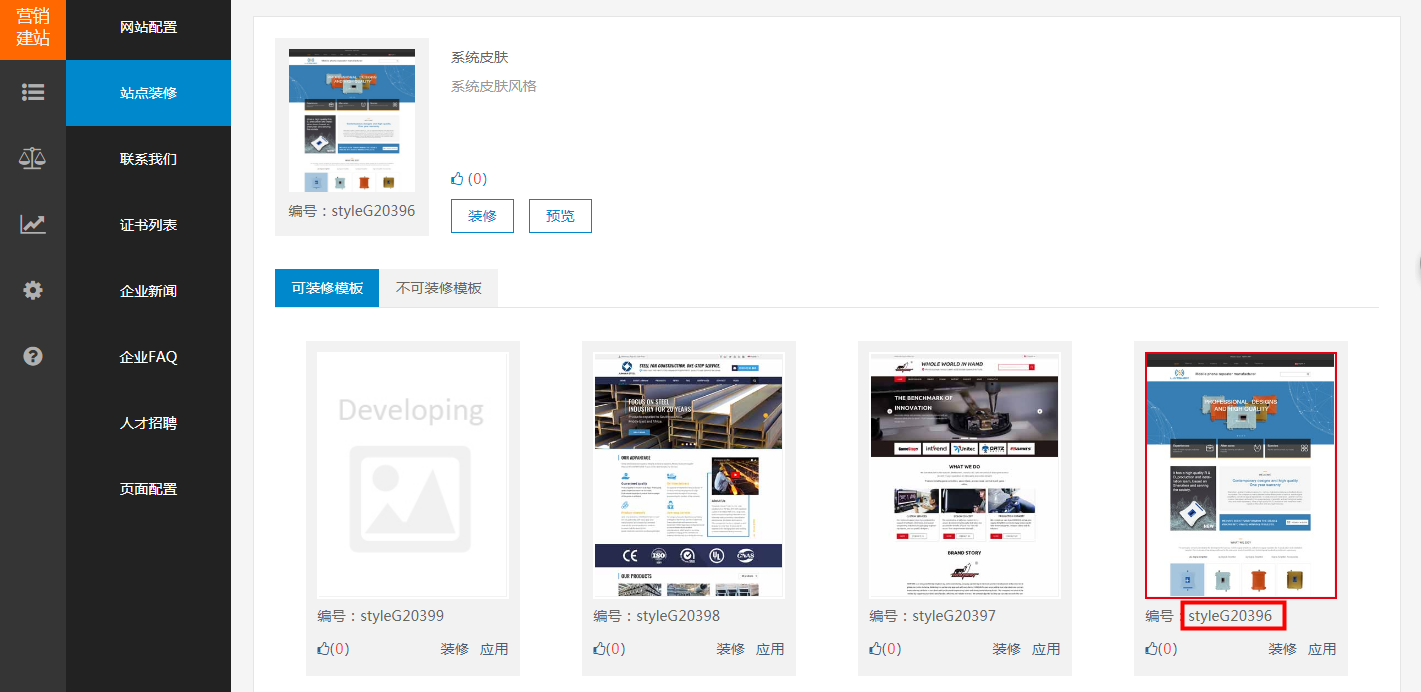
2.首先进入网站后台。点击“营销建站”~“站点装修”。

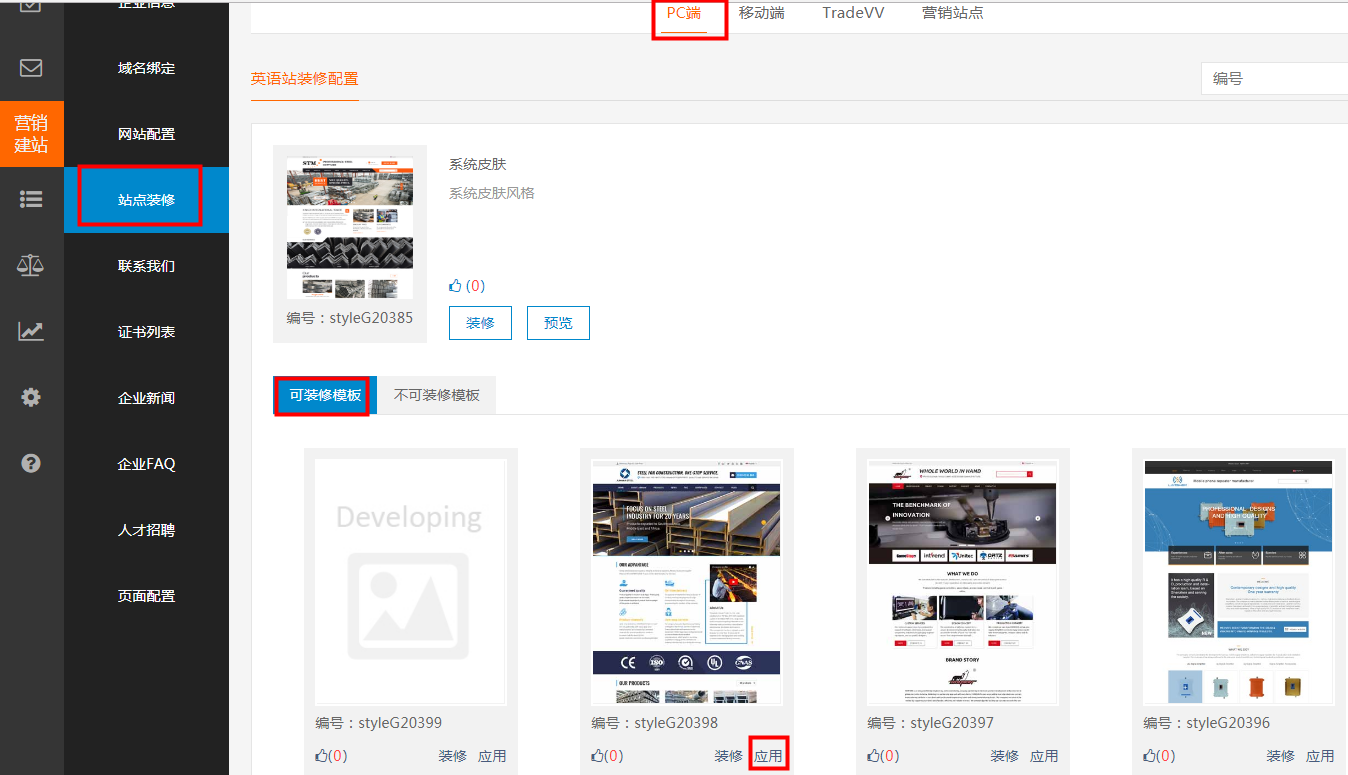
3.可装修模板里面有多种风格,每个风格都有一个编号。
选择适合自己产品的风格,点击应用。

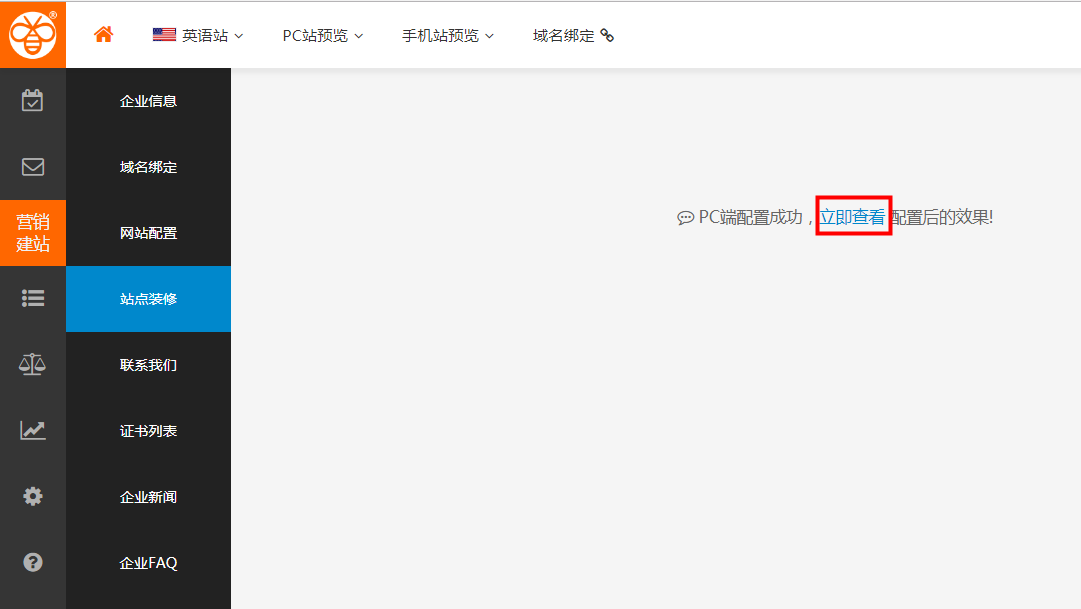
应用之后点击“立即查看”查看网页效果。
应用一个风格之后点击“预览”都可以查看网站首页的风格。
应用了某一个风格之后同样可以更换其他风格
点击“应用”~“预览”即可,可进行多次尝试,直到最终选定一个风格之后,
点击“应用”之后不再修改,整个网页的风格便是最终选定的风格。

4.应用某一个风格之后,网站的大致框架定下来之后,有许多细节
需要修改比如页面上有许多文字,图片都不是自己公司的,这个时
候需要继续进行修改.

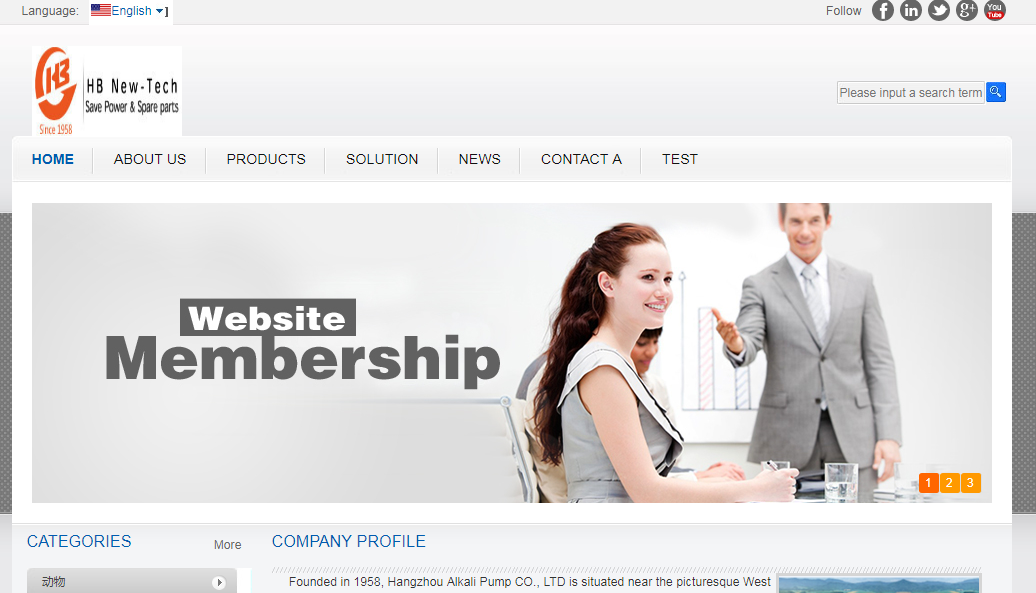
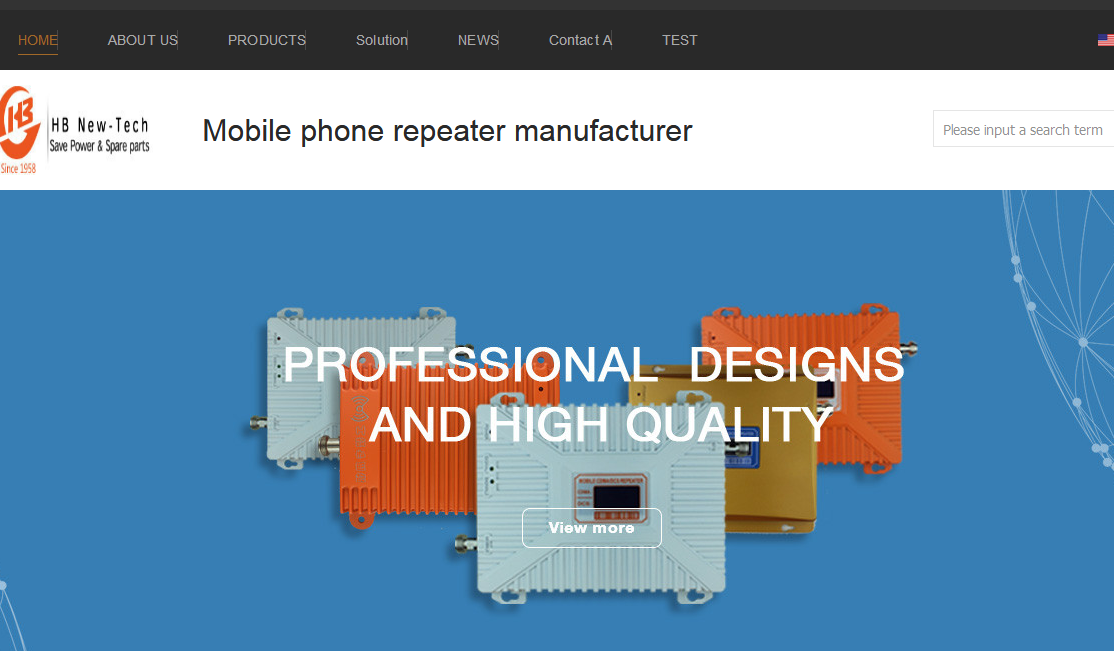
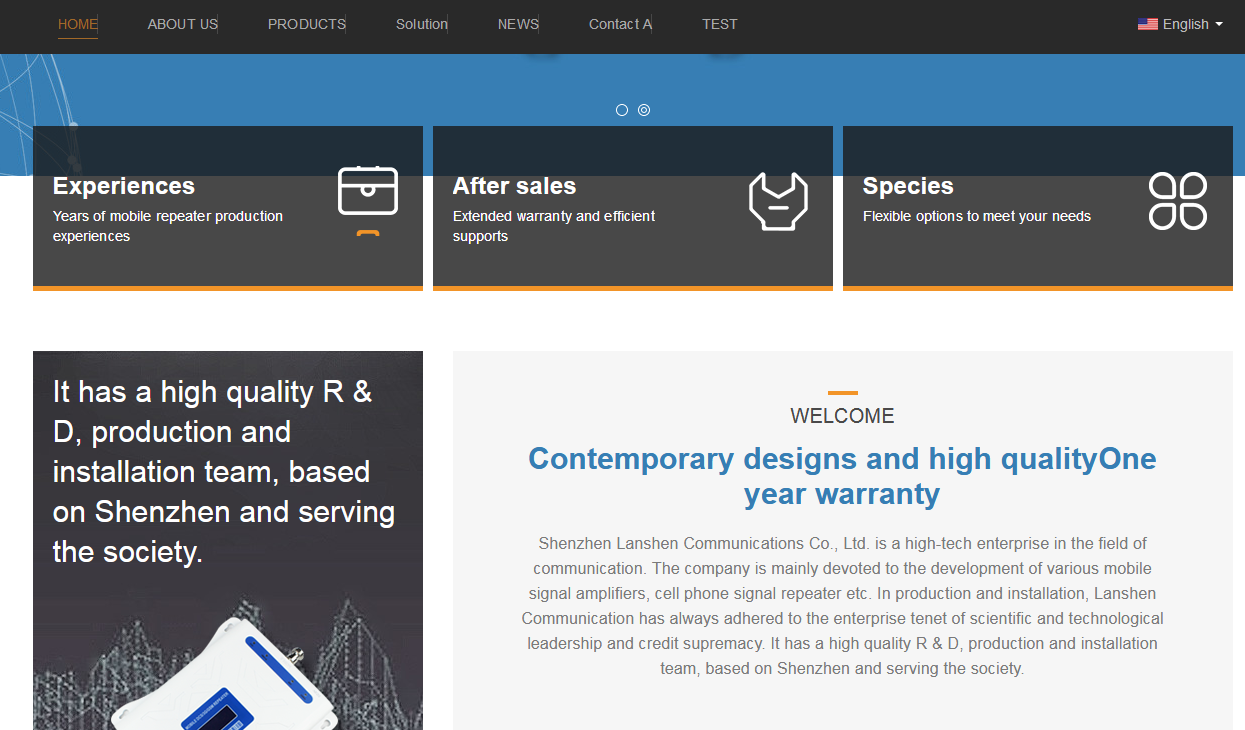
比如我选定“style 20396” 这套风格,首页的效果是这样的
这个风格是一家出售“手机信号增强器”的企业的风格。我们沿用了
这个风格的大致框架,但是所有的图片文字细节都需要替换成我们
自身产品相关的信息。


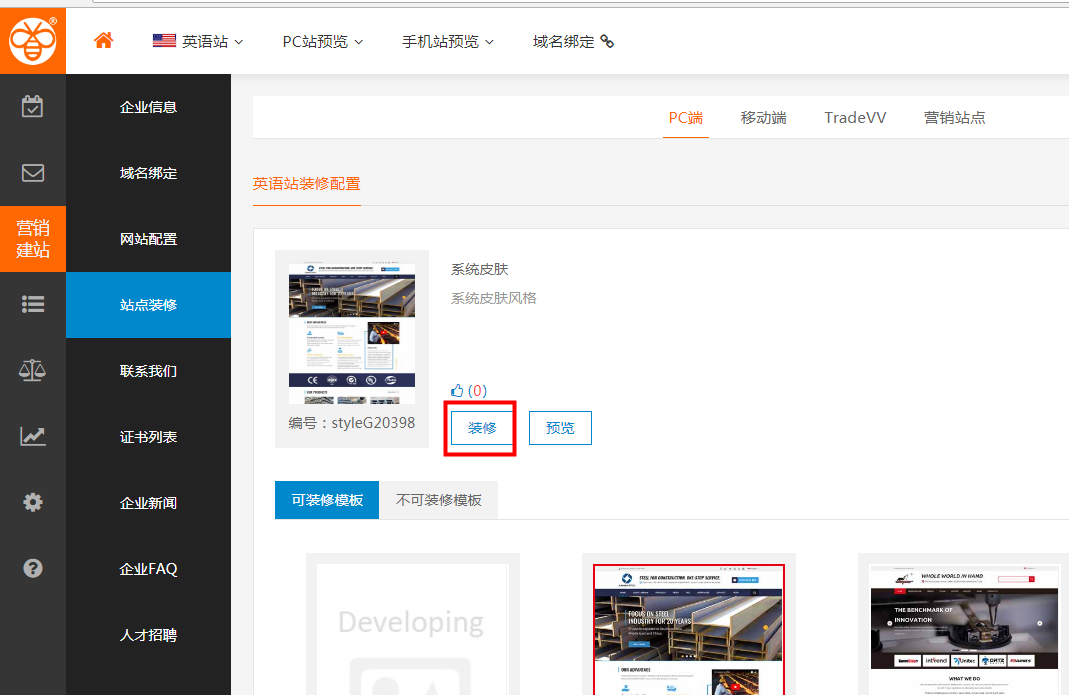
5.所以我们需要点击“营销建站”~“站点装修”~“装修”
进入到具体的页面去修改细节。

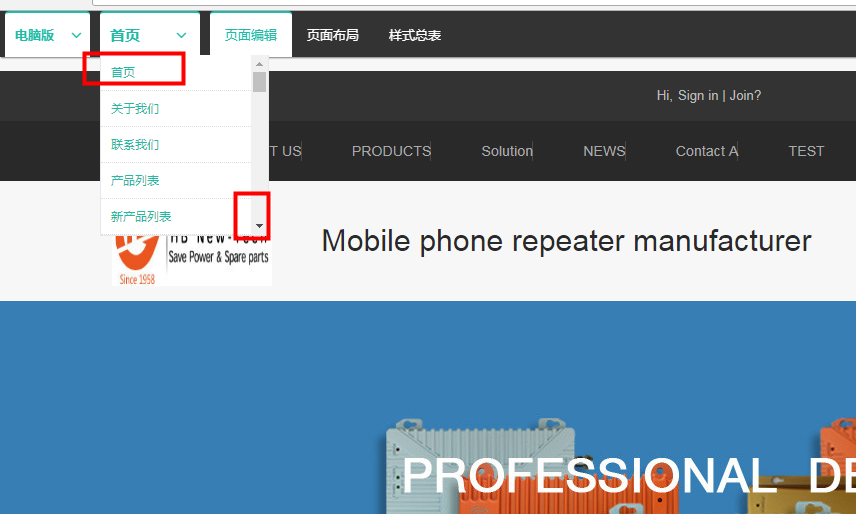
6.在“电脑版“的状态下。选择要装修的页面。包括“首页”以及其他页面,
下拉可选择其他页面。现在以首页为例

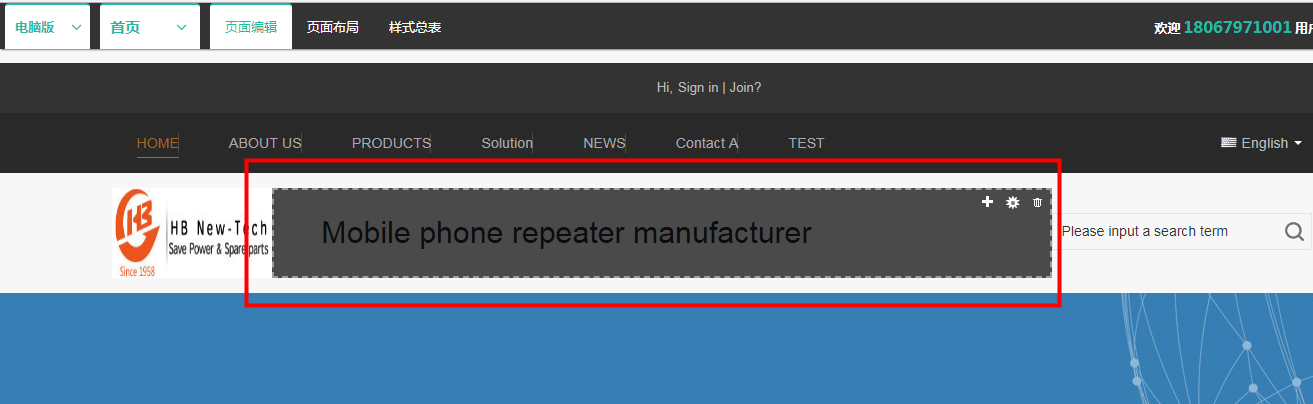
7.鼠标在页面上滑动,发现每个版块都是独立的,有阴影部分的就是
一个版块,页面都是由多个独立的版块组合起来的

Q8N_AR]%O.png)


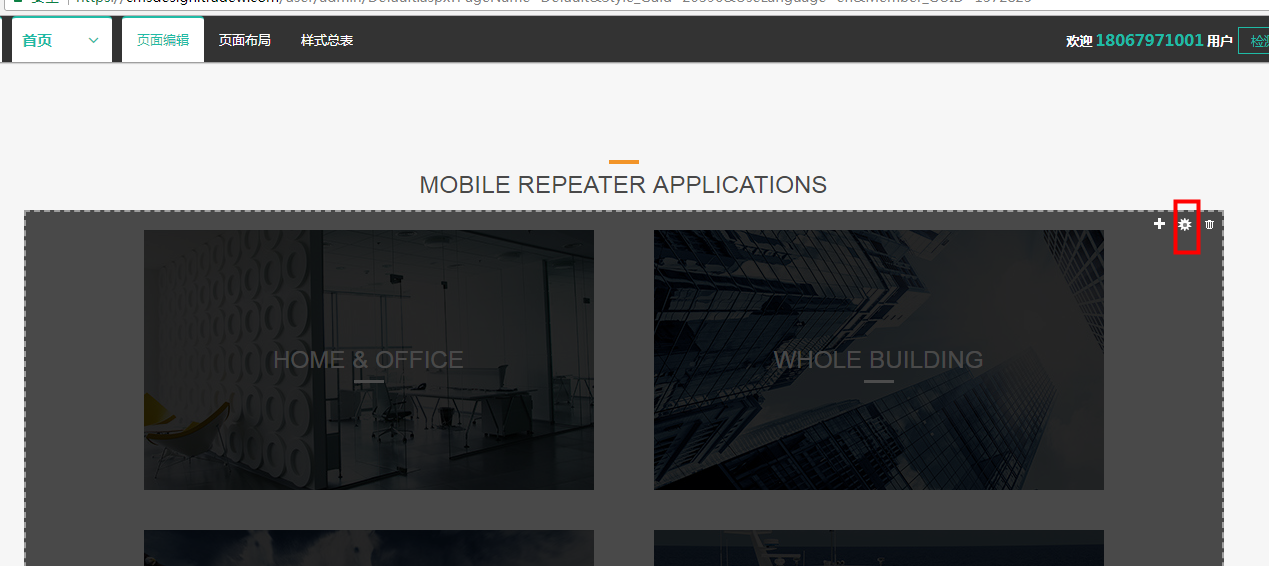
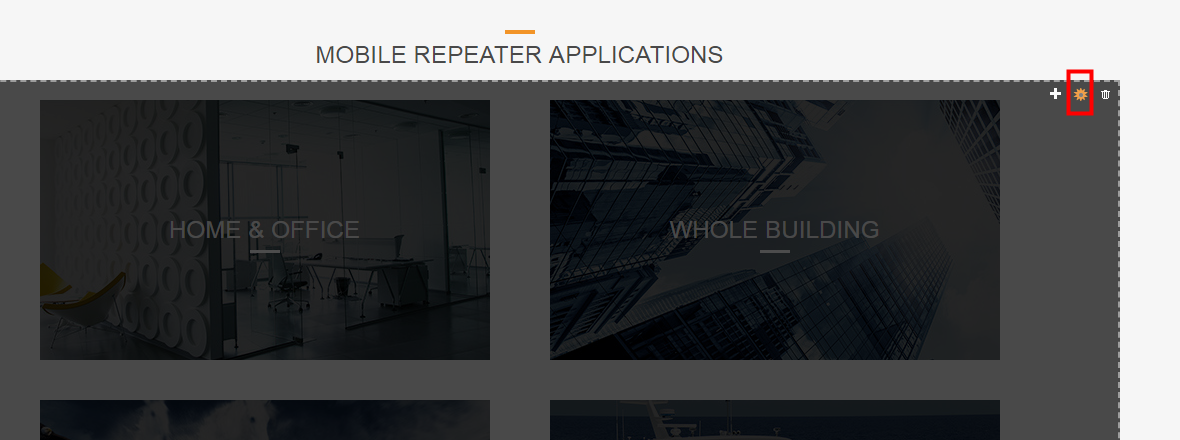
8.如果需要修改某一个版块的细节与信息,点击该版块的“配置模块”
按钮进去修改。
比如现在要修改截图里面这个版块的图片和文字
首先点击齿轮按钮进去。

如果我们要替换图片,首先必须知道图片的尺寸,然后准备相应尺
寸的图片上传上去。
首先我们学习一下如何查看图片尺寸
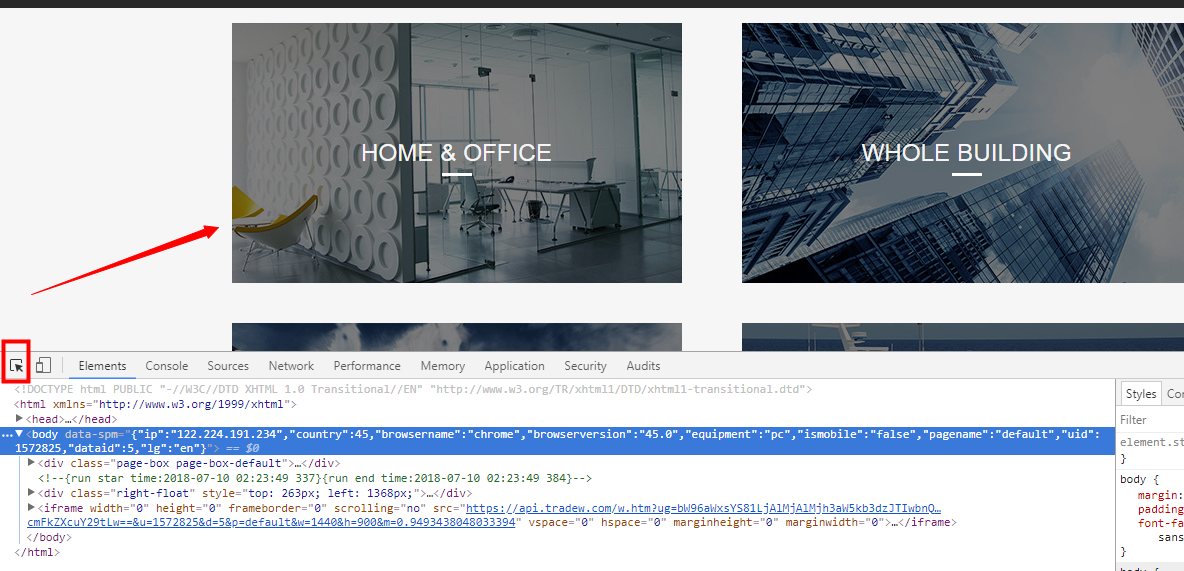
打开需要查看的图片的页面,按“F12”,

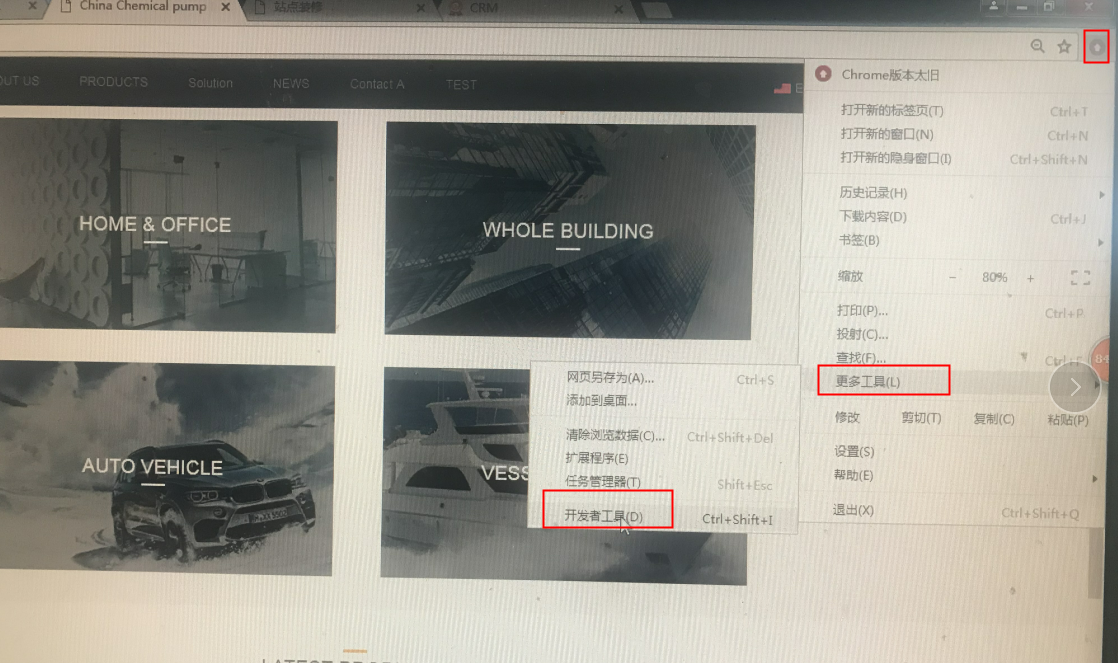
如果"F12"快捷键不管用,可以使用浏览器的开发者工具查看

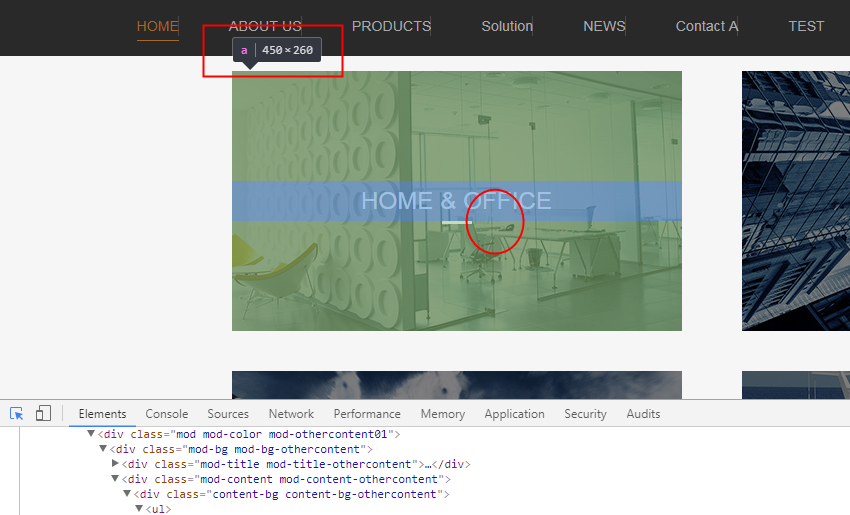
鼠标点击一下箭头,然后鼠标滑到需要查看尺寸的图片上面,左上角
就能看到图片尺寸。

所以查看到这张图片的尺寸是“450*260”
所以如果我们要替换网页上的这张图片,我们要将自己的图片处理成
“450*260”。
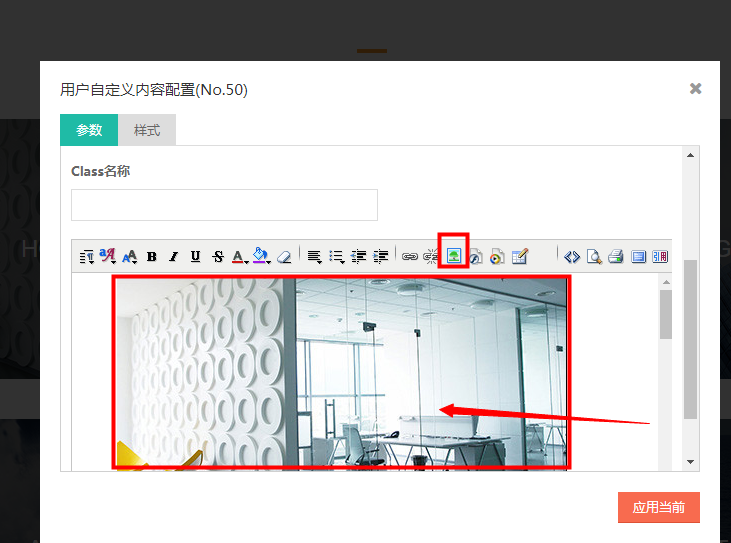
9.我们再回到修改图片的入口。

首先用鼠标点击选中需要替换的图片
然后点击上方的图片图标

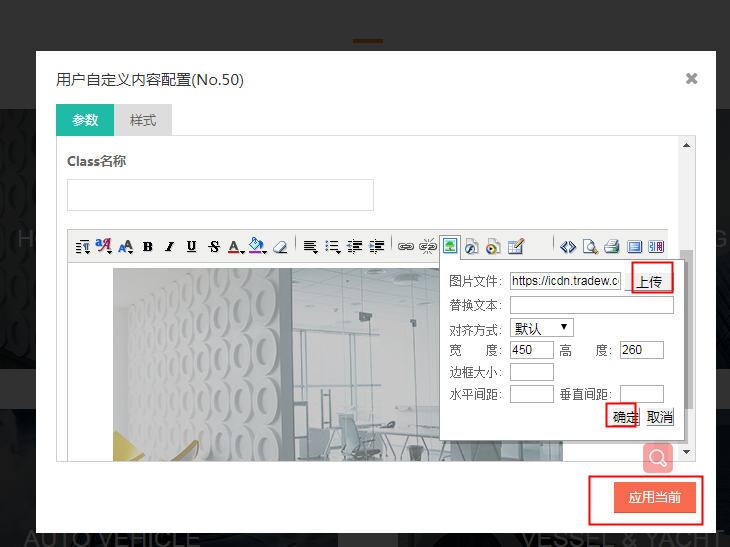
点击图片图标,点击上传可上传需要替换之后的图片,上传完成之后
点击确定,然后点击应用当前,

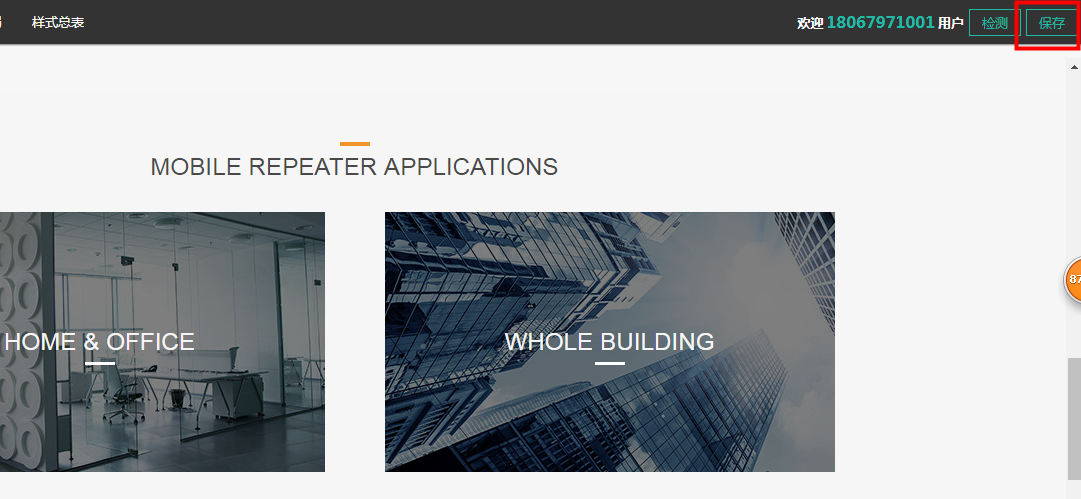
最后点击页面右上角的“保存”,一定不能忘记点击“保存”,如果没有
保存,前面所做的修改都白费~
so 一定要保存,一定要保存,一定要保存!

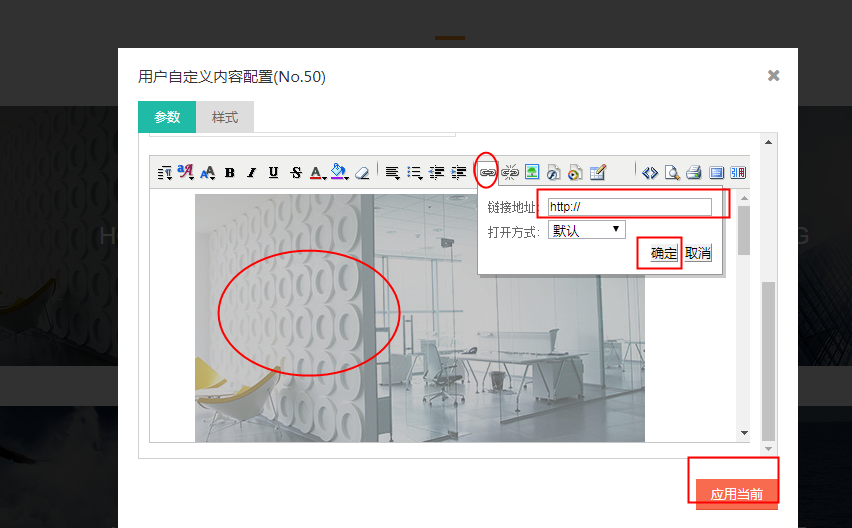
10.如果我们想为这张图片加链接
需要进行如下操作
点击选中需要加链接的图片
点击链接图标
在链接地址加入需要到达的页面链接,链接需要是相对链接地址
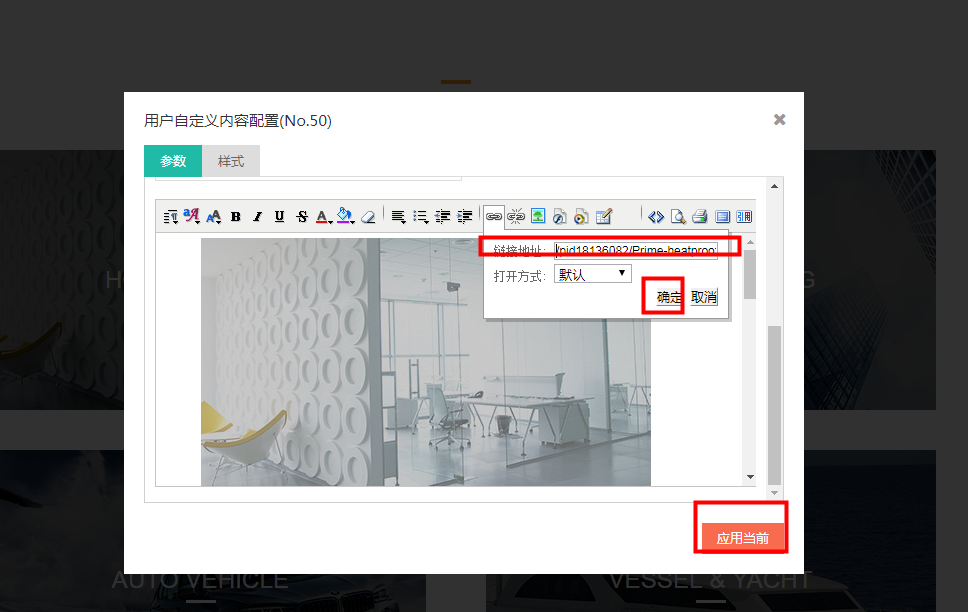
因为是网站内部的链接,所以不需要复制链接的全部,比如我要
链接到
http://www.glasszhao.com/pid18136082/Prime-heatproof-adiabatic-double-wall-glass-mug.htm
我只需要把“/pid18136082/Prime-heatproof-adiabatic-double-wall-glass-mug.htm”
粘贴至链接地址区域。前面的“http://” 需要去掉,不然会造成链接无法打开。

链接加好之后需要点击“确定”~“应用当前”~“保存”,三步保存一步
也不能少。如果没有保存,前面所做的修改都白费~


转到